


With VPack you can store any Java object of any class in the DB, even if there is no serializer.

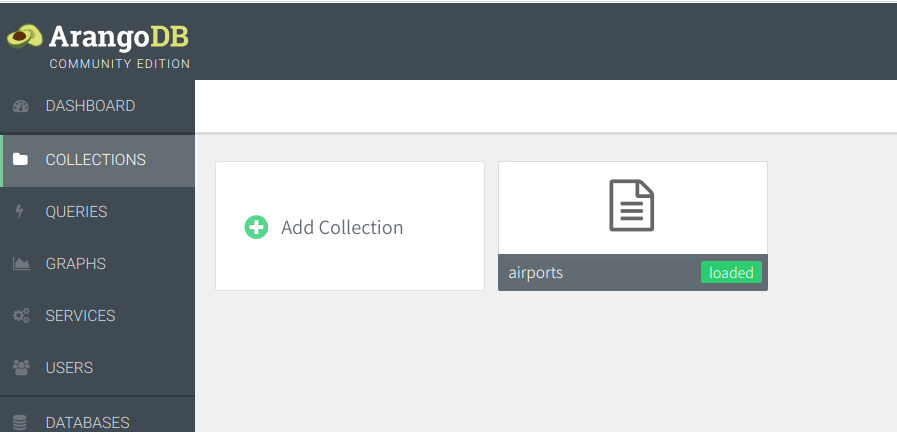
I think this feature will be very handy, specially if you want to have some JNI native code outputting binary data (as I will need later!) Maybe base64 encode all the non-representable types to avoid data loss on save? Or maybe just display a warning to the user that he's about to save something where data will be lost? Hmm, the title is self-explicit and I know you are aware of this, but just to remind that it's inconvenient because the unaware will inadvertently lose data when using the "save" document in the web UI. I'm using the web interface with this browser: running on this OS: Foxx this is a web interface-related issue: If it can be reproduced with one of the ArangoDB example datasets, it's a plus. Please provide a way to create the dataset to run the above query on either by a gist with an arangodump, or `db.collection.save() statements. The issue can be reproduced using this dataset: I've run db._explain("") and it didn't shed more light on this. web interface with this browser: running on this OS:.With these four operations configured, you will be able to read and analyze information from your database, edit the information, add or delete information and update records.I'm using the latest ArangoDB of the respective release series: Set the Delete Character button’s onClick property to run the deleteCharacter query. This will redirect you to the query pane, where you can write ArangoDB AQL queries, now rename the query to seedData, and choose to create from the template and paste the following in the query body:.Click on the + icon next to Datasource and click on Create New + from the ArangoDB CRUD we’ve just created.Now let’s seed the collection with some data on Appsmith. Let’s name the collection as ‘Characters’ and set the type as ‘Document’ For this, you’ll need to open the ArangoDB endpoint and use the graphical user interface (GUI). Now, let’s create a collection on ArangoDb and push some data from Appsmith to the database. If it returns a successful message, hit the ‘Save’ button to establish a secure connection between Appsmith and ArangoDB. This will help you with understanding whether your configuration is valid or not. Next, click on the Test button at the bottom right of the screen.Here’s how the configuration would look like: Rename the Datasource to ArangoDB CRUD, by double-clicking on the existing one.

Ensure that the SSL mode is enabled so as to establish a secure connection.When you’re using ArangoDB cloud or a self-hosted instance, all these details can be found under the instance settings:.Now, navigate to the Create New tab and choose ArangoDB datasource, you’ll see the following screenshot:.On your Appsmith application, click on the + icon next to Datasources on the left navigation bar under.Create a new application under the dashboard under your preferred organization.Create a new account on Appsmith (it’s free!), if you are an existing user, log in to your Appsmith account.What we need to make the connection are the endpoint, database name, and user credentials. On Appsmith, it’s pretty straightforward to establish a connection with any datasource, including ArangoDB be it on cloud, self-hosted version, or local environment. Getting-Started: Connecting ArangoDB on Appsmith Being multi-model, ArangoDB allows you to run ad-hoc queries on data stored in different models. The database system supports three data models with one database core and a unified query language AQL. ArangoDB is a free and open-source native multi-model database system developed by ArangoDB GmbH. In this blog, I will teach you how to build a frontend that can connect to ArangoDB as a datasource. For example, you can build admin panels to manage product catalogs, read content data from your database and use that to populate your e-commerce website, and then write more data and update your existing orders in the database. Connecting datasources with Appsmith takes a few minutes, and you can easily build tools on top of the database of your choice. Fortunately, with Appsmith, you create a custom frontend in minutes. A major pain point around building apps is designing the UI elements.


 0 kommentar(er)
0 kommentar(er)
